국회도서관 도서검색은 5개의 흐름으로 진행한다.
- 검색어 입력
- 검색어로 국회도서관 도서검색 API 호출
- 도서검색된 결과 리스트 노출
- 특정 도서 클릭
- 클릭된 도서의 상세정보 노출
5개의 흐름을 3개의 페이지로 구성한다.
- SearchMain.vue
- 검색 메인 페이지
- 검색어 입력 ▶ 1번 흐름 진행
- vue router 활용하여 페이지 호출
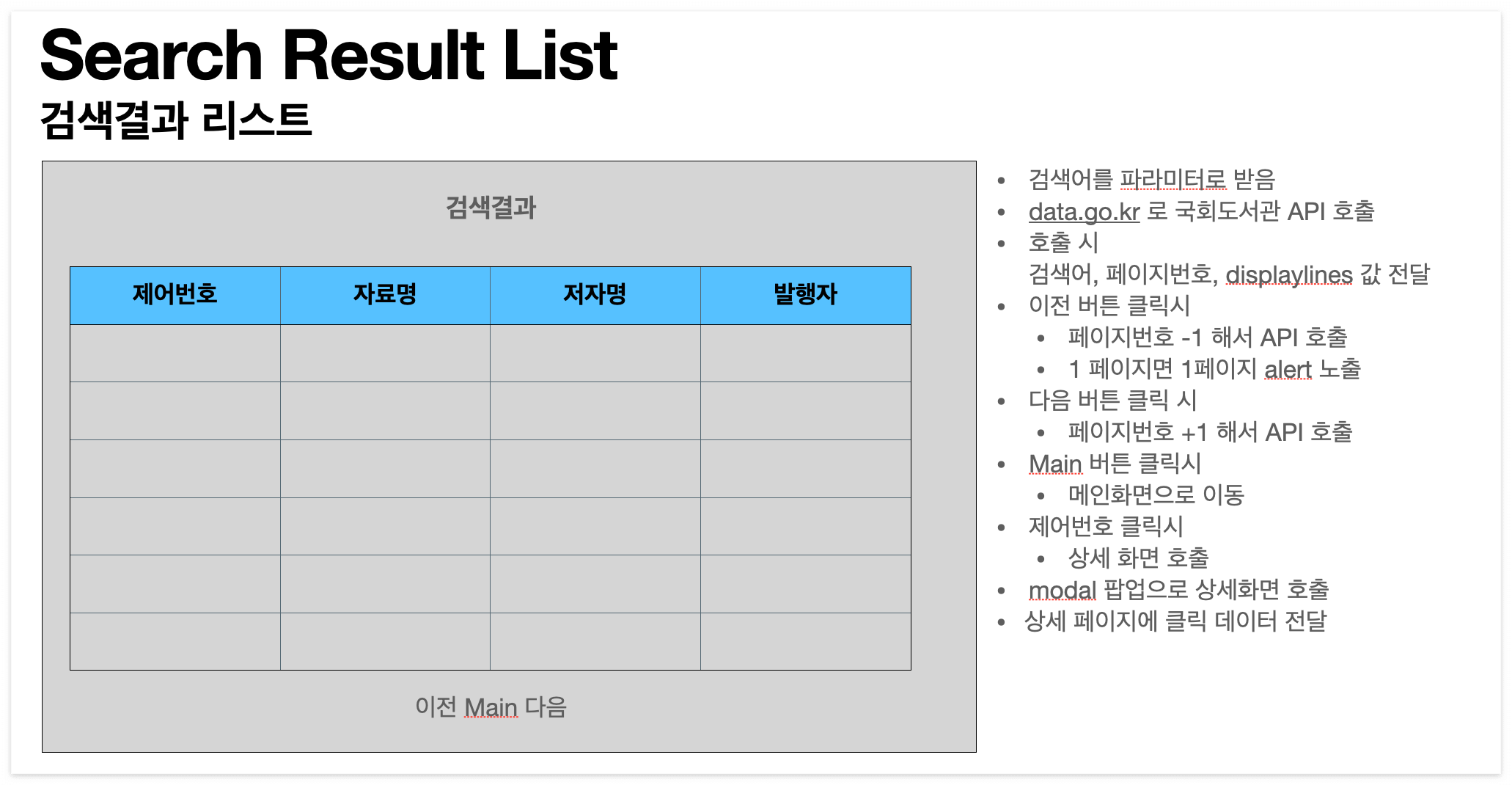
- ResultList.vue
- 검색결과 리스트
- 검색어로 국회도서관 도서검색 API 호출 ▶ 2번 흐름 진행
- 도서검색된 결과 리스트 노출 ▶ 3번 흐름 진행
- axios 모듈 이용하여 API 호출
- ResultDtl.vue
- 상세 도서 정보
- 특정 도서 클릭 ▶ 4번 흐름 진행
- 클릭된 도서의 상세정보 노출 ▶ 5번 흐름 진행
- modal 팝업으로 노출
- vuetify의 data tables component로 개발
화면 구성 스케치
- SearchMain.vue

- ResultList.vue

- ResultDtl.vue

마무리
다음에는 위 화면 스케치 대로 개발해 본다.
☞ vue, vue cli 설치는 이전 글 참고
vue, vue cli 설치하고 버전 확인 #12
국회도서관 자료검색 서비스를 위한 프런트엔드 웹 환경 구성작업 환경작업폴더명public_data/pubd_web프로젝트 명pubdwebOSmacOS sonoma v 14.5☞ vue cli 의 가이드는 아래 URL에서 자세히 다루고 있다.https://c
yuneenelife.tistory.com
☞ 국회도서관 자료검색 API 호출하는 django 설치는 이전 글 참고
API Server django python Framework 설치 #1
python framework 인 django를 이용해서 API Server를 구축한다.API는 공공데이터 포털에서 제공하는 국회 도서관 자료검색 서비스를 이용한다. 먼저 작업을 시작하기에 앞서 작업을 진행할 폴더를 생성
yuneenelife.tistory.com
'국회도서관 자료검색 서비스' 카테고리의 다른 글
| vue axios 로 외부 API 호출 응답 받기, vue cli 환경변수 env 세팅 #16 (0) | 2024.08.21 |
|---|---|
| vue v-router 통해 타 페이지 호출 방법 및 데이터 전달 방법 #15 (0) | 2024.08.20 |
| vue router, vuetify 설치하기 #13 (0) | 2024.08.14 |
| vue, vue cli 설치하고 버전 확인 #12 (0) | 2024.08.13 |
| django Test 코드 작성하여 코드 안정성 높이기 #11 (0) | 2024.08.12 |