웹 자동화에서 특정 요소를 찾아야 할 때, Selenium의 find_element() 메서드를 사용하면 된다.
이 방법을 사용하면 버튼 클릭, 텍스트 입력, 데이터 크롤링 등 다양한 작업을 수행할 수 있다.
이번 글에서는 Selenium에서 요소를 찾는 3가지 방법을 예제와 함께 살펴보자.
1. find_element를 사용하는 3가지 방법
Selenium에서 요소를 찾는 방법은 다음과 같이 세 가지가 있다.
| 방법 | 설명 | 사용 예시 |
| CSS_SELECTOR | CSS 선택자를 사용하여 요소 찾기 | By.CSS_SELECTOR, "#id" |
| CLASS_NAME | 특정 클래스명을 가진 요소 찾기 | By.CLASS_NAME, "class_name" |
| XPATH | HTML 문서 구조를 따라 요소 찾기 | By.XPATH, "//tag[@attribute='value']" |
📌 어떤 방법을 사용할까?
- CSS_SELECTOR: 가장 빠르고 효율적, 직관적인 코드 작성 가능
- CLASS_NAME: 특정 클래스를 가진 요소를 찾을 때 유용
- XPATH: 가장 강력하지만 길어질 경우 가독성이 떨어질 수 있음
🔗 관련 문서: Selenium Locator Strategies
2. CSS_SELECTOR를 사용한 요소 찾기
CSS 선택자는 웹 페이지의 요소를 스타일링하는 방식과 동일하게 사용된다.
요소의 ID, 클래스, 속성 등을 활용하여 찾을 수 있다.
✔ CSS_SELECTOR 사용 예시
#네이버 쇼핑 메인 호출하기
url='https://shopping.naver.com/home'
driver.get(url)
#1초동안 지연시킴
time.sleep(1)
#로그인 버튼 클릭하여 이동하기
link_selector = "#content > div > div > div.shoppingHomeResponsive_module__N_oCS.shoppingHomeResponsive_my__lweQV > div > button"
mylink = driver.find_element(By.CSS_SELECTOR,link_selector)
mylink.send_keys(Keys.ENTER)
✅ CSS_SELECTOR 특징
- 가장 빠르고 직관적인 요소 선택 가능
- ID가 있는 경우 "#id" 형식으로 바로 사용 가능
- 여러 개의 속성을 조합하여 특정 요소 선택 가능
📌 예제: 다양한 CSS 선택자 사용법
#myId /* ID가 'myId'인 요소 */
.myClass /* 클래스가 'myClass'인 요소 */
div[data-name='login'] /* data-name="login" 속성을 가진 div */
📌 네이버 쇼핑 로그인 버튼 예시
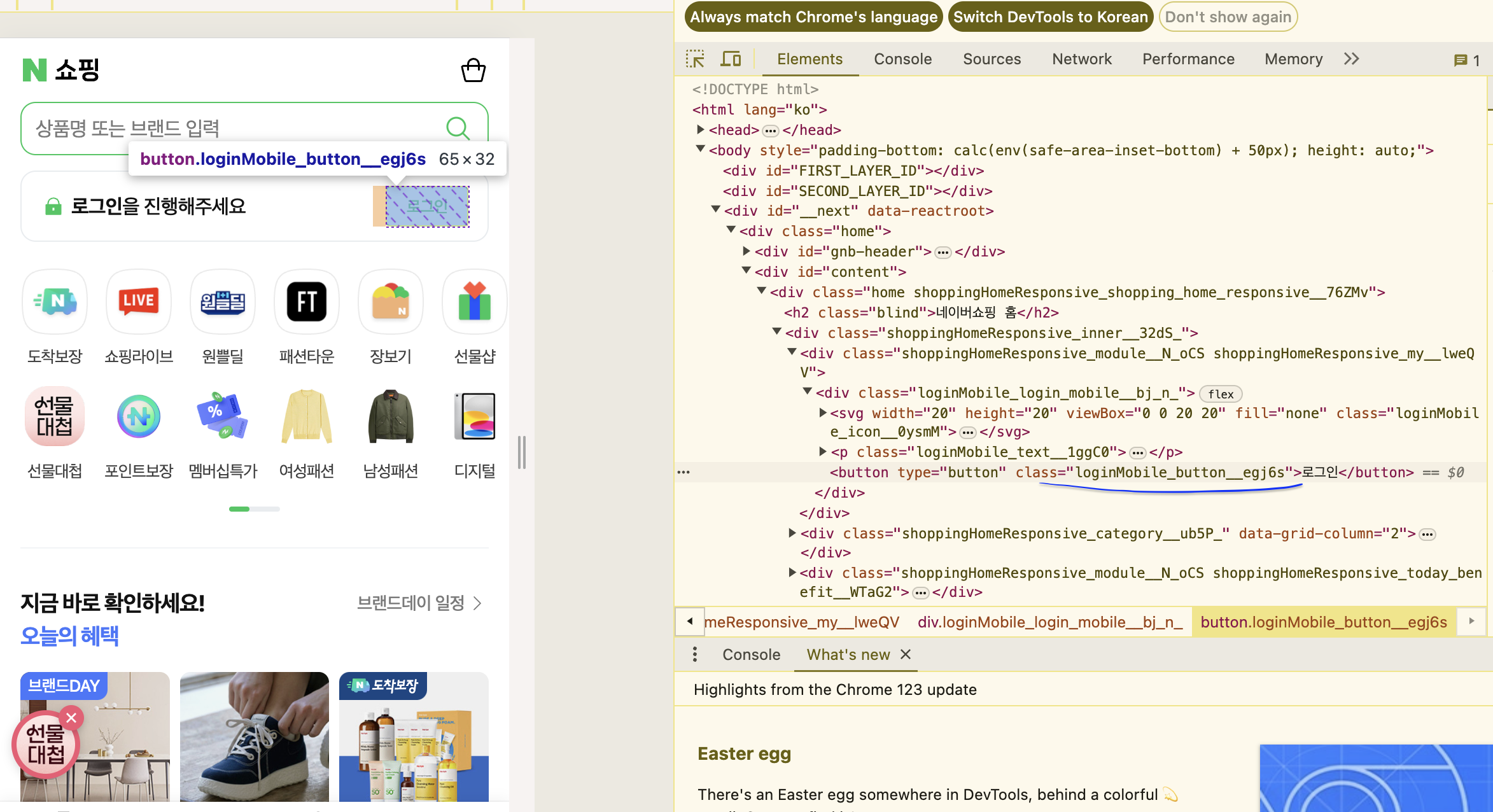
- 개발자도구에서 원하는 위치에서 마우스 오른쪽 클릭하여 css selector 로 복사.
- #content > div > div > div.shoppingHomeResponsive_module__N_oCS.shoppingHomeResponsive_my__lweQV > div > button

3. CLASS_NAME을 사용한 요소 찾기
HTML 요소에는 class 속성이 포함될 수 있으며, 이를 기반으로 요소를 찾을 수 있다.
✔ CLASS_NAME 사용 예시
#네이버 쇼핑 메인 호출하기
url='https://shopping.naver.com/home'
driver.get(url)
#1초동안 지연시킨다.
time.sleep(1)
#로그인 버튼 클릭하여 이동하기
link_selector = "loginMobile_button__egj6s"
mylink = driver.find_element(By.CLASS_NAME,link_selector)
mylink.send_keys(Keys.ENTER)
✅ CLASS_NAME 특징
- 클래스명을 활용하여 요소를 선택할 수 있음
- 공통된 클래스명을 가진 요소가 여러 개일 경우 첫 번째 요소를 반환
- CSS_SELECTOR보다 간단하지만, 클래스명이 동적으로 변경될 가능성이 있음
📌 주의할 점
- 클래스명이 여러 개 포함된 경우 오류가 발생할 수 있음
- 예를 들어 <button class="btn primary">인 경우 "btn primary"를 그대로 넣으면 오류 발생
- 해결 방법 → By.CSS_SELECTOR, ".btn.primary" 사용
📌 네이버 쇼핑 로그인 버튼 예시
- 개발자도구에서 원하는 위치 class name 명 검색
- loginMobile_button__egj6s

4. XPATH를 사용한 요소 찾기
XPATH는 HTML 문서의 구조를 따라 특정 요소를 선택하는 방법이다.
가장 강력한 방식이지만, 경로가 길어지면 유지보수가 어려울 수 있다.
✔ XPATH 사용 예시
#네이버 쇼핑 메인 호출하기
url='https://shopping.naver.com/home'
driver.get(url)
#1초동안 지연시킨다
time.sleep(1)
#로그인 버튼 클릭하여 이동하기
link_selector = "/html/body/div[3]/div/div[2]/div/div/div[1]/div/button"
mylink = driver.find_element(By.XPATH,link_selector)
mylink.send_keys(Keys.ENTER)
✅ XPATH 특징
- CSS_SELECTOR보다 더 세밀한 요소 선택 가능
- 복잡한 HTML 구조에서도 요소를 정확히 찾을 수 있음
- 하지만 XPATH가 길어지면 가독성이 떨어지고, 유지보수가 어려움
📌 예제: 다양한 XPATH 사용법
//button[@id='login'] /* ID가 'login'인 버튼 */
//div[@class='container']/button /* 특정 div 아래에 있는 버튼 */
//input[contains(@name, 'search')] /* name 속성에 'search'가 포함된 input 요소 */
📌 네이버 쇼핑 로그인 버튼 예시
- 개발자도구에서 원하는 위치에서 마우스 오른쪽 클릭하여 xpath 로 복사.
- /html/body/div[3]/div/div[2]/div/div/div[1]/div/button

5. 3가지 방법을 활용한 로그인 버튼 클릭 코드
아래는 CSS_SELECTOR, CLASS_NAME, XPATH 세 가지 방법을 각각 적용한 Selenium 코드이다.
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
import time
driver = webdriver.Chrome()
driver.get('https://shopping.naver.com/home')
time.sleep(1)
# CSS_SELECTOR 사용
css_selector = "#content > div > div > div.shoppingHomeResponsive_module__N_oCS.shoppingHomeResponsive_my__lweQV > div > button"
driver.find_element(By.CSS_SELECTOR, css_selector).send_keys(Keys.ENTER)
time.sleep(1)
# CLASS_NAME 사용
class_name = "loginMobile_button__egj6s"
driver.find_element(By.CLASS_NAME, class_name).send_keys(Keys.ENTER)
time.sleep(1)
# XPATH 사용
xpath = "/html/body/div[3]/div/div[2]/div/div/div[1]/div/button"
driver.find_element(By.XPATH, xpath).send_keys(Keys.ENTER)
time.sleep(3)
driver.quit()
6. 각 방법별 장단점 비교
| 방법 | 장점 | 단점 |
| CSS_SELECTOR | 빠르고 직관적, 코드가 간결함 | ID나 클래스가 동적으로 변경될 경우 대응 어려움 |
| CLASS_NAME | 간단하고 사용하기 쉬움 | 클래스명이 중복될 가능성이 있음 |
| XPATH | 가장 강력한 선택 방식, 복잡한 요소 선택 가능 | 길어질 경우 유지보수가 어려움 |
✅ 추천 사용법
- 일반적인 경우 CSS_SELECTOR를 사용하는 것이 가장 효율적
- 특정 클래스명을 기반으로 찾을 때는 CLASS_NAME 사용
- 복잡한 HTML 구조에서는 XPATH가 유용
📌 마무리
Selenium에서 요소를 찾는 방법은 여러 가지가 있지만,
CSS_SELECTOR → CLASS_NAME → XPATH 순으로 고려하는 것이 일반적이다.
'셀레니움(selenium)' 카테고리의 다른 글
| 셀레니움에서 네트워크 로그 추출 (with 파이썬) (0) | 2024.05.07 |
|---|---|
| 셀레니움으로 화면 스크롤 내려보자 (with 파이썬) (0) | 2024.05.04 |
| 셀레니움의 요소 클릭하는 법 (with python) (0) | 2024.05.02 |